Row나 Column 위젯을 사용하다보면 Expanded라는 요소를 써야할 때가 있고, 이유모를 에러를 만날 때가 있다.
그래서 써보는 개념정리용.
Expanded 위젯은 Row와 Column, Flex의 자식으로 사용 가능하며, 부모의 남은 부분은 전부 채우는 식으로 화면에 나타난다.
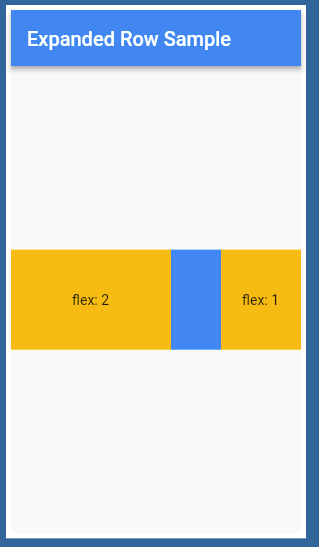
Expanded가 하나라면 나머지 칸을 전체 채우고, 여러개라면 n분의 1 크기를, 그리고 expanded 내의 flex(int형) 값을 조절해주면 그 크기 비율도 조절할 수 있다. (flex가 2, 1이면 크기도 2:1)
기본 flex값을 1로 갖고 있다.

주로 사용하는 방법
- UI 상 남는 공간이 없게 화면을 꽉 채우고 싶을 때
- 특정 컴포넌트들을 폰 화면 넓이에 맞게 비율로 적용하고 싶을 때
주로 나는 에러
- 기존 Row, Column 등의 자식들이 이미 화면 사이즈를 넘겼거나, 남은 공간이 없을 경우
- 반드시 StatefulWidget, StatelessWidget 중 하나를 가져야 하며 RenderObjectWidget 등은 가질 수 없다(아직 모르니 패스)

'Tech > flutter' 카테고리의 다른 글
| [flutter] JSON 직렬화 더 쉽게하기(Model Class 쉽게 만들기) (0) | 2020.10.22 |
|---|---|
| [flutter] 공공 api에서 cctv 데이터를 가져와서 지도에 표시해보자 - 1탄 (1) | 2020.10.21 |
| [flutter] packages 버전 관리 정리. ^, +, <, =, > 어떻게 써야하나? (1) | 2020.08.26 |
| [flutter] Dart sort함수 정리 (0) | 2020.08.24 |
| [flutter] JSON 직렬화 아주 쉽게하기(Model Class 쉽게 만들기) (6) | 2020.08.19 |



댓글